چالش های یادگیری Tailwind CSS | راهکارهای عبور از موانع
یادگیری Tailwind CSS، یادگیری یکی از پیشرفته ترین و محبوب ترین فریم ورک های طراحی رابط کاربری در دنیای توسعه وب است. این فریم ورک به توسعهدهندگان اجازه میدهد بدون نیاز به نوشتن کدهای پیچیده CSS، بهسرعت و با استفاده از کلاسهای از پیش تعریفشده، طراحیهایی مدرن و حرفهای ایجاد کنند.
انعطافپذیری این ابزار و پشتیبانی آن از شخصیسازی کامل، آن را به یکی از گزینههای ایدهآل برای پروژههای فرانتاند تبدیل کرده است. اما مانند هر ابزار قدرتمندی، یادگیری Tailwind CSS چالشهای خاص خود را دارد، بهویژه برای کسانی که با این رویکرد جدید طراحی آشنا نیستند.

با وجود اینکه Tailwind CSS مزایای متعددی مانند افزایش سرعت توسعه و کاهش نیاز به نوشتن CSS دستی را ارائه میدهد، برخی تازهکارها ممکن است در ابتدا با پیچیدگی کلاسهای Utility یا نحوه مدیریت فایلهای پیکربندی دچار سردرگمی شوند.
همچنین، برای افرادی که از فریمورکهایی مانند Bootstrap به Tailwind CSS مهاجرت میکنند، تغییر ذهنیت از استفاده از کامپوننتهای آماده به کلاسهای ترکیبی میتواند دشوار باشد. بااینحال، این چالشها تنها بخشی از فرآیند یادگیری هستند و با تمرین و استفاده از منابع مناسب، میتوان آنها را پشت سر گذاشت.
اگر شما هم به دنبال ارتقای مهارتهای خود در طراحی وب هستید و قصد دارید با استفاده از Tailwind CSS پروژههای خلاقانهتر و سریعتری بسازید، این مقاله دقیقاً برای شما نوشته شده است.
در این مقاله از آکادمی گاتاکد، چالشهای رایج در یادگیری این ابزار و راهکارهایی کاربردی برای عبور از موانع بررسی میشوند. با استفاده از این راهنمای جامع، شما میتوانید مسیر یادگیری خود را کوتاهتر کرده و بهسرعت به یک متخصص فرانتاند تبدیل شوید.
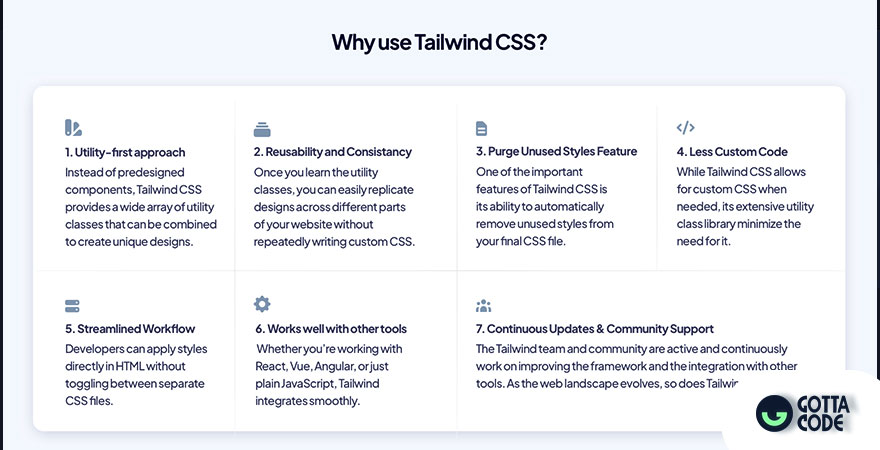
چرا یادگیری Tailwind CSS مهم است؟
Tailwind CSS بهعنوان یکی از پرطرفدارترین فریمورکهای طراحی رابط کاربری، به دلیل رویکرد متفاوت و انعطافپذیری بالای خود در بین توسعهدهندگان وب شناخته میشود.

این ابزار با بهرهگیری از کلاسهای Utility، امکانات منحصر به فردی را ارائه میدهد که به شما این امکان را میدهد تا بهجای استفاده از ساختارهای از پیش تعیینشده، طراحیهای کاملاً سفارشی ایجاد کنید. برخلاف فریمورکهایی مانند Bootstrap که کامپوننتهای آماده را ارائه میدهند، Tailwind CSS بر اساس اصول مینیمال و خلاقیت طراحی شده است و این رویکرد آن را به انتخابی ایدهآل برای پروژههای مدرن تبدیل میکند.
یادگیری Tailwind CSS نهتنها شما را به ابزارهای قدرتمندی برای طراحی وب مجهز میکند، بلکه به شما کمک میکند تا روند طراحی را بهبود دهید و زمان خود را بهینه کنید. در ادامه، دلایلی که نشان میدهد چرا یادگیری این فریمورک برای توسعهدهندگان ضروری است، بررسی میکنیم:
انعطافپذیری بالا
یکی از مهمترین دلایلی که باید یادگیری Tailwind CSS را در اولویت قرار دهید، انعطافپذیری بالای آن است. این فریمورک هیچ محدودیتی در طراحی ایجاد نمیکند و به شما اجازه میدهد با ترکیب کلاسهای مختلف، طراحیهای کاملاً خلاقانه بسازید.
برخلاف فریمورکهایی که قالبهای آماده ارائه میدهند و شما را به همان طراحیها محدود میکنند، Tailwind CSS به شما این امکان را میدهد که از صفر تا صد، تمهای سفارشی برای پروژههای خود ایجاد کنید. این ویژگی بهویژه برای توسعهدهندگانی که پروژههای خاص و متفاوت را انجام میدهند، بسیار ارزشمند است.
سرعت بالای توسعه
یکی از مزایای کلیدی یادگیری Tailwind CSS، افزایش سرعت در طراحی رابط کاربری است. این فریمورک مجموعهای گسترده از کلاسهای آماده مانند bg-red-500 یا text-center را ارائه میدهد که نیازی به نوشتن دستی کدهای CSS ندارید.
این رویکرد بهویژه برای پروژههایی که نیاز به تحویل سریع دارند، بسیار مفید است. با تمرین مداوم و آشنایی با کلاسها، میتوانید حتی پیچیدهترین طراحیها را در مدتزمان کوتاهی ایجاد کنید.
پشتیبانی از طراحی ریسپانسیو
با گسترش استفاده از دستگاههای مختلف، طراحی ریسپانسیو به یکی از نیازهای اساسی تبدیل شده است. یادگیری Tailwind CSS این امکان را برای شما فراهم میکند که بهسادگی و با استفاده از کلاسهای مشخص مانند sm, md, و lg طراحیهای خود را برای هر صفحهنمایشی بهینه کنید. این ویژگی باعث میشود که نیازی به نوشتن CSS اضافی برای حالتهای مختلف صفحهنمایش نداشته باشید.
محبوبیت در صنعت
در سالهای اخیر، Tailwind CSS جایگاه ویژهای در میان ابزارهای طراحی رابط کاربری پیدا کرده است و بسیاری از شرکتهای بزرگ و کوچک از این فریمورک در پروژههای خود استفاده میکنند.
تسلط بر Tailwind CSS میتواند به شما کمک کند تا بهعنوان یک متخصص فرانتاند در بازار کار شناخته شوید. کارفرمایان اغلب به دنبال توسعهدهندگانی هستند که توانایی کار با ابزارهای مدرن را داشته باشند، و یادگیری این فریمورک یک مزیت رقابتی برای شما خواهد بود.
پشتیبانی گسترده از اکوسیستم
Tailwind CSS دارای یک اکوسیستم قدرتمند است که شامل افزونهها، قالبهای آماده و ابزارهایی برای تسهیل طراحی میشود. بهعنوان مثال، شما میتوانید از ابزارهایی مانند Tailwind Play برای آزمایش طراحیها بدون نیاز به نصب استفاده کنید. علاوه بر این، جامعه توسعهدهندگان این فریمورک بسیار فعال است و منابع متعددی برای یادگیری و حل مشکلات در دسترس است.

چالش های یادگیری Tailwind CSS
هرچند یادگیری این فریمورک مزایای زیادی دارد، اما ممکن است در مسیر یادگیری با چالشهایی روبرو شوید. در اینجا به برخی از مشکلات رایج اشاره میکنیم:
درک مفهوم کلاسهای Utility
یکی از اولین چالشهایی که تازهکارها با آن مواجه میشوند، عادت کردن به رویکرد کلاسهای Utility است. بسیاری از توسعهدهندگان که با CSS سنتی یا فریمورکهایی مانند Bootstrap کار کردهاند، ممکن است استفاده از این کلاسها را پیچیده یا دشوار بدانند.
مدیریت فایلهای پیکربندی
فایل tailwind.config.js یکی از نقاط قوت Tailwind CSS است، اما برای کسانی که تازهکار هستند، درک نحوه کار با این فایل و سفارشیسازی آن میتواند کمی دشوار باشد.
انتقال از سایر فریمورکها
اگر پیشتر از فریمورکهایی مثل Bootstrap استفاده کردهاید، تغییر ذهنیت از استفاده از کامپوننتهای آماده به کلاسهای Utility ممکن است زمانبر باشد.
مدیریت کلاسهای طولانی
Tailwind CSS به شما امکان میدهد با ترکیب کلاسها، طراحی کنید، اما مدیریت و خوانایی کلاسهای طولانی میتواند برای برخی توسعهدهندگان سخت باشد.
کار با طراحیهای ریسپانسیو
هرچند Tailwind CSS ابزارهای قدرتمندی برای طراحی ریسپانسیو دارد، اما درک و استفاده صحیح از کلاسهای آن ممکن است برای مبتدیان چالشبرانگیز باشد.
راهکارهای عبور از چالش های یادگیری Tailwind CSS
برای مقابله با چالشهای یادگیری، میتوانید از راهکارهای زیر استفاده کنید:
- شروع با منابع ساده: بهترین راه برای یادگیری Tailwind CSS، شروع با مستندات رسمی و آموزشهای گامبهگام است. برخی از منابع پیشنهادی شامل: مستندات رسمی Tailwind CSS، ویدیوهای آموزشی یوتیوب، شرکت در آموزش Tailwind میباشد.
- تمرین در پروژههای کوچک: برای تسلط بر کلاسهای Utility، بهتر است طراحیهای کوچک مانند صفحات فرود یا فرمهای ساده را تمرین کنید. هرچه بیشتر با این کلاسها کار کنید، یادگیری آنها آسانتر میشود.
- استفاده از ابزارهای آنلاین: Tailwind Play یک ابزار آنلاین رایگان است که به شما اجازه میدهد کدهای خود را بدون نیاز به نصب Tailwind CSS آزمایش کنید. این ابزار میتواند برای تمرین و یادگیری بسیار مفید باشد.
- کار با تمپلیتهای آماده: برای درک بهتر نحوه استفاده از Tailwind CSS، از قالبهای آماده استفاده کنید. این تمپلیتها به شما کمک میکنند تا با ترکیب کلاسهای مختلف آشنا شوید.
- شرکت در دورههای تخصصی: برای یادگیری سریعتر، شرکت در دورههایی مثل دوره جامع طراحی سایت یا آموزش بوت استرپ میتواند مهارتهای شما را تقویت کند.

ابزارها و منابع مفید برای یادگیری Tailwind CSS
برای یادگیری Tailwind CSS، ابزارها و منابع زیادی در دسترس هستند. در جدول زیر، تعدادی از بهترین منابع آورده شده است:
|
ابزار/منبع |
توضیحات |
|
مستندات رسمی (Documentary) |
بهترین منبع برای شروع یادگیری و آشنایی با کلاسهای مختلف. |
|
Tailwind Play |
ابزار آنلاین برای آزمایش کدهای Tailwind CSS. |
|
دوره جامع طراحی سایت گاتاکد |
دورهای کامل برای یادگیری طراحی سایت همراه با Tailwind CSS. |
|
ویدیوهای یوتیوب |
آموزشهای رایگان و متنوع برای یادگیری قدمبهقدم. |
|
قالبهای آماده |
استفاده از تمپلیتهای آماده برای درک بهتر ترکیب کلاسها. |
اشتباهات رایج در مسیر یادگیری Tailwind CSS
در مسیر یادگیری این ابزار، ممکن است مرتکب برخی اشتباهات شوید. آگاهی از این اشتباهات میتواند به بهبود روند یادگیری شما کمک کند:
- نادیده گرفتن مستندات رسمی: بسیاری از توسعهدهندگان به جای مطالعه مستندات، مستقیماً به طراحی میپردازند که باعث سردرگمی میشود.
- مدیریت ضعیف کلاسها: استفاده از کلاسهای تکراری یا نامرتب میتواند خوانایی کد شما را کاهش دهد.
- نادیده گرفتن پیکربندی: یادگیری نحوه تنظیم فایل tailwind.config.js ضروری است، اما بسیاری از افراد آن را نادیده میگیرند.
- عدم توجه به ریسپانسیو بودن: طراحی ریسپانسیو یکی از مزایای اصلی Tailwind CSS است که نباید از آن غافل شد.
نتیجه گیری در مورد یادگیری Tailwind CSS
یادگیری Tailwind CSS ممکن است در ابتدا چالشبرانگیز به نظر برسد، اما با استفاده از منابع مناسب، تمرین مستمر و آشنایی با چالشهای رایج، میتوانید بهسرعت به آن مسلط شوید. شرکت در دورههایی مثل دوره جامع طراحی سایت و آموزش Tailwind CSS میتواند به شما کمک کند تا مسیر یادگیری را سریعتر و حرفهایتر طی کنید.
سوالات متداول یادگیری Tailwind CSS
یادگیری Tailwind CSS چقدر طول میکشد؟
بسته به میزان تمرین و تجربه قبلی، یادگیری اصول اولیه Tailwind CSS معمولاً چند هفته زمان میبرد.
آیا Tailwind CSS برای مبتدیان مناسب است؟
بله، با وجود ساختار کلاسهای آماده، Tailwind CSS برای مبتدیان نیز گزینهای عالی است.
چه منابعی برای یادگیری Tailwind CSS وجود دارد؟
منابع متنوعی مثل مستندات رسمی، دورههای آموزشی و پروژههای عملی برای یادگیری وجود دارند.
آیا یادگیری Tailwind CSS به یادگیری Bootstrap کمک میکند؟
بله، آشنایی با ساختار کلاسها در Tailwind میتواند درک مفاهیم Bootstrap را نیز آسانتر کند.

