کاربردهای زبان های فرانت اند | مهم ترین موارد استفاده در وب
مراحل یادگیری فرانت اند برای تازه کارها یه مقدار گیج کننده هست. نه اینکه قراره تا با مباحث خیلی سخت و کاملاً پیچیده روبرو باشند، بلکه در ترتیب به کارگیری از زبان های فرانت اند دچار ابهام هستند و گاهاً درک درستی از کاربردهای زبان های فرانت اند ندارند. برای همین بهتره تا یه بار برای همیشه از موارد استفاده زبان های فرانت اند صحبت کنیم و همین نقطه آغاز ماجرای کاربردهای هر کدوم رو کاملاً شفاف بشکافیم.

تقریباً همیشه کارآموزهای جوان این سوال رو میپرسند که بهترین زبان فرانت اند چیست؟ روش مطرح کردن سوال نشون میده که تقریباً درک درستی از ماجرا ندارند. چون موارد استفاده زبان های فرانت اند مستقل از دیگر زبانها هست و قرار نیست تا جای همدیگر رو پر کنند. در واقع برای اجرای پروژههای کد نویسی فرانت اند قرار نیست تا یه زبان رو یاد بگیرید و تا انتها همهی کارها رو با همون زبان انجام بدهید و بعد بگید که بهترین زبان فرانت اند کدومه؟! بلکه قراره تا همهی زبانها رو یاد بگیرید و در جای درست ازشون استفاده کنید. چون این زبانها جای یکدیگر رو در فرانت اند نمیگیرند و قراره تا زنجیرهوار پشت سر هم ساختار فرانت اند (Front End) رو شکل بدهند. با این مقدمه در گاتاکد هستید و از کاربردهای زبان های فرانت اند صحبت خواهیم کرد.
فرانت اند چیه؟ چه کاربردی داره؟
واژه فرانت اند (Front End) تا حالا چند بار به گوشت خورده و اصولاً فکر میکنی فرانت اند چیست؟ و یا دقیقاً به چه کاری میاد؟ و اینکه چرا باید زبان های فرانت اند تا این اندازه در برنامه نویسی نوین مهم باشند؟
هر وبسایت، نرمافزار و یا اپلیکیشنهای موبایلی دارای دو بخش تقریباً مستقل هستند که به Front end و Back end میشناسیم. بک اند (Back end) همانطور که از نامش بر میآید، مربوط به بخشهای پس زمینه و لایههای پنهانی وبسایت ها هست. جاییکه قراره تا با سرور در ارتباط باشیم. تا دلتون بخواد هم زبان برنامه نویسی برای توسعه بک اند و کلی فریم ورک مربوط به هر زبان وجود دارد. اما در مقابل محیط فرانت اند (Front end) شکل گرفته که بخش رویه و ظاهری وبسایت هست.
در واقع هر چیزی که از ظاهر وبسایت و یا اپلیکیشن میبینی، همین ساختار رویه فرانت اند هست که برای توسعه سمت کلاینت تعریف شده. در برنامه نویسی فرانت اند نیز قراره تا این ساختار رو در بخش ظاهری و تعاملی وب سایتها نمایش بدهیم. البته این وسط به چندین زبان مخصوص کار در فرانت اند نیاز داریم.
زبان های برنامه نویسی فرانت اند (Front end)
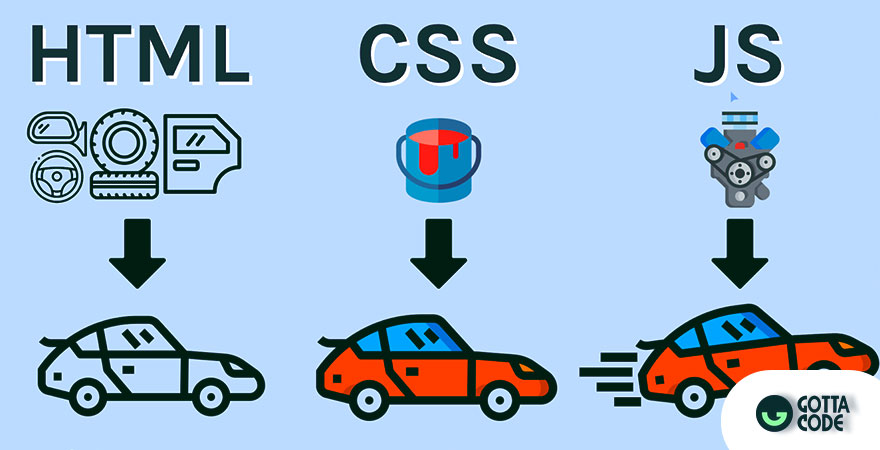
برای خلق پروژههای فرانت اند به ترکیبی از زبانهای برنامه نویسی در این فضا نیاز دارید و لزوماً باید زنجیرهوار همگی آنها و حتی فریم ورکهای وابسته به آنها رو یاد بگیرید. در واقع این زبانها شامل زبانهای نشانهگذاری در کنار زبانهای کد نویسی هستند. در کل برای توسعه فرانت اند به ۳ زبان اصلی نیاز داریم:
1. زبان نشانهگذاری HTML
2. زبان استایل دهی CSS
3. زبان کد نویسی جاوا اسکریپت
دقت کنید که در این فهرست زبانهای HTML و یا CSS با نگاه کلاسیک زبان برنامه نویسی نیستند، بلکه بر پایه نشانهگذاری کار میکنند. با این حال چون قرار هست ساختارهایی رو با همین ابزارهای نشانهگذاری شکل بدیم و اینکه در نهایت دستوراتی تهیه خواهد شد، میتونیم این موارد نشانهگذاری رو در فهرست زبانهای برنامه نویسی بگنجانیم. حالا بیاید تا موشکاف از کاربردهای زبان های فرانت اند صحبت کنیم.
زبان نشانهگذاری HTML
HTML نوعی زبان ساده با قواعد نشانهگذاری هست که در تعریف ساختار پایه پروژههای فرانت اند کارایی داره. اولین بار این زبان در حدود ۳۰ سال پیش ابداع شد و تقریباً سابقه کار به اندازه تاریخچه برنامه نویسی در توسعه وب و نرمافزار داره. البته از حدود ۳۰ سال پیش تا همین حالا نسخههای تخصصی از زبان HTML توسعه پیدا کرده و حالا افراد برای ساختارسازی در فرانت اند از جدیدترین نسخه که HTML 5 هست، استفاده میکنند.
زبان HTML در همان اولین قدمهای توسعه فرانت اند کارایی داره و برای ایجاد ساختار در بخش رویه وبسایت و یا اپلیکیشن استفاده میشه. در واقع نقش زبان HTML ایجاد اسکلت در بدن آدم هست. یه ساختار که خیلی خشک طراحی شده، اما قراره تا بستر خیلی چیزهای جذابتری باشد.
HTML در واقع هسته اصلی در کاربردهای زبان های فرانت اند هست. اگه به اندازه کافی از HTML ندونی، قطعاً قادر نیستی تا پروژههای بزرگ و حرفهای فرانت اند رو آغاز کنید. به هر حال هر چیزی به ساختاری نیاز داره و ساختار فرانت رو با همین زبان نشانهگذاری HTML میسازند.
ویژگی های زبان نشانهگذاری HTML
1. مسیر یادگیری زبان HTML خیلی ساده هست.
2. HTML یه پلتفرم مستقله و بدون نیاز به دیگر ساختارها اجرا میشه.
3. ساختار نشانهگذاری باعث شده تا در پیادهسازی، زبان ساده و سرراستی باشه.
4. از HTML میتونی با روشهای منعطف برای طراحی صفحات وب و متنها استفاده کنید.
5. کاملاً گسترده در ابتدای طراحی هر نوع پروژه فرانت اند کارایی داره.
6. از اکثر مرورگرها پشتیبانی میکنه.
7. در مدت زمان کوتاه قادر هستی که HTML رو در حد حرفهای یاد بگیرید.
8. به شکل پیش فرض در ویندوز کامپیوتر قابل اجرا هست.

زبان استایل دهی CSS
در طراحی پروژههای فرانت اند درست بعد از طراحی ساختار توسط HTML لازمه که از زبان استایل دهی CSS استفاده کنید. کاربردهای زبان های فرانت اند تازه در همین بخش CSS جذاب و البته رنگوبوی هنری پیدا میکنه. چون زبان استایل دهی CSS اصولاً خیلی فراتر از محیط خشک کد نویسی برای کارهای هنری و خلاقیت سازی در طراحی فرانت اند کارایی داره.
با CSS قادر هستی تا محیط ظاهری وبسایت و یا اپلیکیشن خودت رو هر چه زیباتر، تعاملیتر، خلاقانهتر و البته جذابتر کنید. این CSS نوعی زبان استایل دهی هست که برای خلق نمای ظاهری و جذابیت بیشتر وبسایت ها کارایی داره و بهت اجازه میده تا در فضاسازی و استفاده از المانهای بصری هر چه بهتر باشید. اگه همون مثال اسکلت آدم رو در نظر بگیرید که با HTML ساختارش رو ایجاد کردیم، حالا قراره تا با CSS از پوست و گوشت و ظاهر زیبا بر روی همون اسکلت کار کنیم. این دیگه هنر شماست که در مقام برنامهنویس فرانت اند بتونی از هنرمندی CSS برای هر چه زیباتر کردن محیط کاربردی فرانت اند وبسایت استفاده کنید.
ویژگیهای زبان برنامه نویسی CSS
1. با CSS قادر هستی که استایل ظاهری سایت و یا اپلیکیشن رو طراحی کنید و در هر چه زیباتر شدن ظاهر آن دست به کار باشید.
2. از CSS برای ریسپانسیو کردن (واکنش گرا) کردن صفحات سایت استفاده میکنند. به شکلی که صفحات سایت قادر به اجرا در دستگاههای مختلف از نمایشگر گوشی، تبلت و یا مانیتور کامپیوتر و حتی نمایشگرهای خیلی بزرگ بدون به هم ریختگی تصویر رو داشته باشه.
3. CSS زبان استایل دهی قدرتمند با کارایی خوب و توسعه بهینه فرانت اند هست و بهت اجازه میده تا کدهای نوشته شده رو کاملاً بهینه و با بهرهوری بالا مدیریت کنید. خلاصه اگه در CSS مهارت کافی رو داشته باشید، برای عملکرد سریعتر و کارآمدتر محیط وبسایت مناسب هست.
4. CSS چندین فریم ورک قدرتمند با قابلیتهای کاربردی گسترده داره.
نیم نگاهی به کاربردهای CSS از طریق فریم ورک ها
اگه بخوایم از موارد استفاده زبان های فرانت اند صحبت کنیم، قطعاً لازمه تا دوباره از فریم ورکهای CSS هم چیزهایی گفته باشیم. اصلاً مگه میشه CSS کار کنید، اما هنر استفاده از فریم ورکهای قدرتمند این زبان مثل Bootstrap، Tailwind و یا Flexbox رو نداشته باشید؟ حالا که قضیه بررسی کاربردهای زبان های فرانت اند به این نقطه جذاب رسیده، لازمه تا یه مقدار هم از قدرتنمایی این فریم ورکها در محیط کار CSS برای فرانت اند صحبت کنیم.
فریم ورک Flexbox (فلکس باکس)
کاربردهای زبانهای برنامه نویسی فرانت اند تازه با حضور CSS قشنگتر میشه و قراره تا کلی طرحهای خلاقانه و البته هنرمندانه کد نویسی کنید. ولی قرار نیست تا کل ساختار طراحی شده در CSS رو به خاطر یه اشتباه و یا یه تغییر بهم بریزید. بلکه لازمه تا مهارت کار با فریم ورک Flexbox رو بلد باشید. فلکس باکس بهت این اجازه رو میده که ساختار CSS رو بدون تغییر کلی اصلاح کنید و دیگه نیازی نیست که برای هر تغییر کوچیک دست در کل ساختار CSS ببری و دقت زیادی سپری کنید.
فریم ورک Bootstrap (بوت استرپ)
فریم ورک Bootstrap برای واکنش گرا کردن صفحات وبسایت ها کارایی داره و ابزار خیلی قدرتمند در هر چه تعاملیتر شدن محیط CSS برای طراحی فرانت اند هست. از طرفی با همین Bootstrap قادر هستی تا یه سری ساختارهای از پیش تعریف شده برای استایل دهی صفحات سایت رو دست بگیرید. البته این فضاهای از پیش تعریف شده تا حدودی دست شما رو خواهد بست، اما برای کارهای سریع و تکراری که خیلی هم نیازی نیست تا درگیر خلاقیت در استایل بندی باشید، ابزار کاملاً مفید و کاربردی هست.
فریم ورک Tailwind (تیلویند)
Tailwind از بهترین فریم ورکها در کاربردهای زبان های فرانت اند هست. این فریم ورک در موازات Bootstrap اما خیلی قدرتمندتر و دست بازتر از آن قرار داره و بهت اجازه میده تا استایل دهی کاملاً خلاقانه و منحصر به فردی برای طراحی فرانت اند وبسایت ها داشته باشید. با Tailwind قادر هستی که اوج خلاقیت خودت رو به سادگی برای ایجاد صفحات مشخص شده و منحصر به فرد اجرا کنید و خیالت آسوده هست که از فریم ورک کاملاً قدرتمند در محیط CSS استفاده میکنید.
فریم ورک Grid (گرید)
فریم ورک Grid هم یکی دیگه از ساختارهای قدرتمند و محبوب وابسته به CSS در بحث کاربردهای زبان های فرانت اند هست. Grid یه محیط خوش ساخت، ساده و با کلی موارد از پیش کد نویسی شده است که برای نظم دهی به ساختار CSS و در کل کد نویسی منظم و هدفمند این فضا استفاده میشه. با Grid دستت برای مانور هر چه بیشتر در CSS و حضور در پروژههای بزرگتر و هیجانیتر بازتر هست.
آیا لازمه که همهی فریم ورک های CSS رو یاد بگیرید؟
موارد استفاده زبان های فرانت اند کاملاً ساختاریافته و مشخص هست. به هر حال حالا میدونی که از CSS قراره تا برای استایل دهی و هر چه زیباتر کردن محیط وبسایت خودت استفاده کنید. ولی یادت باشه که تا قبل از شما و پروژه شما صدها و شاید هزاران سایت مشابه دیگه هم ساخته شدند. اگه قرار باشه کار تکراری کنید و در استایل دهی از خلاقیت خالی باشید، قطعاً پروژه شما به سادگی دیده نمیشه. کار با فریم ورکهای CSS برای برنامه نویسی فرانت اند اجباری نیست، اما اقدامی حرفهای است. هر چه این فریم ورکها رو بیشتر و بهتر بلد باشید، قطعاً در تهیه و اجرای پروژههای حرفهای هدفمندتر و دست بازتر هستید.

زبان برنامه نویسی جاوا اسکریپت
در زنجیره زبان های فرانت اند به مهمترین آنها رسیدهایم. جاوا اسکریپت برعکس HTML و یا CSS یک زبان واقعی و تمام عیار، بسیار قدرتمند، محبوب و کاربردی هست که برای کد نویسی هم در فرانت اند و هم در بک اند کارایی داره. البته اگه بخواید از جاوا اسکریپت در بک اند (Back end) استفاده کنید، لازم هست تا از قبل پلتفرم Node.js رو راهاندازی کرده باشید.
اما اصل قدرتنمایی و کاربرد جاوا اسکریپت در همین سمت کلاینت (فرانت اند) هست. در واقع جاوا اسکریپت یه زبان برنامه نویسی تحت وب خیلی محبوب هست که در اکثر وبسایت ها استفاده شده و بهت اجازه میده تا صفحات داینامیکتری ایجاد کنید. اگه همون بدن آدم رو تجسم کنید که اسکلت رو با HTML و گوشت و پوست رو با CSS ساختید، حالا لازمه تا روحی در این کالبد بدمید و جاوا اسکریپت همین روح در کالبد وبسایت شما هست.
کاربردهای جاوا اسکریپت از خلق محیط تعاملی وب سایتها تا محیط کار اپلیکیشنها گسترده هست. جاوا اسکریپت یه زبان همهکاره سمت کلاینت هست که میتونه پل ارتباطی محیط فرانت اند تا بک اند برای اتصال به مرورگرهای وب باشه. جاوا اسکریپت از همهی مرورگرها پشتیبانی میکنه و همین نکته کافیه تا برای ایندکس شدن صفحات سایت هیچ مشکلی نداشته باشیم.
ویژگی های زبان جاوا اسکریپت
1. جاوا اسکریپت یه زبان سطح بالا شبیه به پایتون و PHP هست. برای همین درک این زبان برای انسانها ساده هست و به راحتی قادر هستید که در محیط جاوا اسکریپت کد نویسی کنید.
2. جاوا اسکریپت یه زبان همهکاره هست. تقریباً در هر شرایط از محیط فرانت اند و یا طراحی اپلیکیشن و حتی سمت سرور قادر به کد نویسی با جاوا اسکریپت هستید. همین همه کاره بودن کافیه تا یه زبان خیلی محبوبی باشه.
3. جاوا اسکریپت سرعت اجرای خیلی بالایی داره و حتی بدون نیاز به کامپایل کردن و به محض کد نویسی قادر به اجرای دستورات آن هستید.
4. جاوا اسکریپت یه زبان با قدرت تطبیق پذیری خیلی خوبی هست. تا جاییکه تقریباً میتونی برای هر چیز و در هر جایی از این زبان قدرتمند استفاده کنید.
5. جاوا اسکریپت از قابلیت تعاملپذیری خیلی خوبی برخوردار هست. به شکلی که هم برای کلاینت و هم برای سرور استفاده میشه و به راحتی شرایط سازگار شدن با خیلی زبانهای برنامه نویسی دیگه رو داره.
کاربردهای زبان جاوا اسکریپت
جاوا اسکریپت زبانی همه کاره با تعداد زیادی فریم ورک و کتابخانه هست که زمینههای کاربردی آن را بسیار گسترده کرده است. از طراحی وب تا وب اپلیکیشن و حتی برنامههای موبایلی و توسعه بازی میتونی از این زبان قدرتمند استفاده کنید. جاوا اسکریپت از زبان های برتر برنامه نویسی 2025 هست. کاربردهای زبان های فرانت اند در بخش جاوا اسکریپت در چند مورد کلی زیر خلاصه میشن:
1. تعاملی کردن محیط فرانت اند وبسایت ها
2. کار بر روی توسعه وب اپلیکیشن ها
3. امکان ساخت وب سرور از طریق پلتفرم Node.js
4. امکان توسعه بازی
5. امکان توسعه اپلیکیشنهای موبایلی
6. قابلیت توسعه اپلیکیشنهای دسکتاپ
7. قابلیت ساخت انیمیشن و بصری سازی دادهها
فریم ورک های جاوا اسکریپت
جاوا اسکریپت آنقدر خوب و قدرتمند و البته کاربردی هست که برای خیلی فضاها استفاده شده و طرفدارهای زیادی در سراسر جهان داره. اما کد نویسی پروژههای بزرگ با جاوا اسکریپت هم خیلی سخت و هم خیلی طولانی هست. ولی میتونی از فریم ورکهای جاوا اسکریپت در کاربردهای زبان های فرانت اند برای ابعاد خیلی بزرگ استفاده کنید. اما این فریم ورکهای قدرتمند چی هست؟
فریم ورک React
React بزرگترین و قدرتمندترین کتابخانه جاوا اسکریپت هست که محبوبیت زیادی داره و همه روزه توسط مهندسین و برنامهنویسها در سراسر جهان آپدیت میشه و دائماً ماژولهای هر چه کاربردیتر و جدیتری در اختیار داره. React ابزار قدرتمند جاوا اسکریپت هست که کد نویسی در فرانت اند رو خیلی ساده میکنه و برای خلق رابط کاربری قدرتمند کارایی داره.
کتابخانه JQuery
کتابخانه JQuery رو همه برنامه نویسهای فرانت اند دوست دارند. چون خیلی ساده و کاربردی برای سادهتر شدن محیط کد نویسی جاوا اسکریپت طراحی شده و قادر هستی تا از ماژولهای از پیش تعریف شده کتابخانه JQuery برای پروژههای خیلی بزرگ استفاده کنید. کافیه متخصص فرانت اند، کار با JQuery رو در محیط جاوا اسکریپت بلد باشه تا کد نویسیهای خیلی تمیز، خیلی سریع و خیلی حرفهای خلق کنه. البته معمولاً موارد استفاده زبان های فرانت اند در سمت کتابخانه JQuery تا حدودی محدود هست. به هر حال فریم ورک قدرتمند React آنقدر خوب و سرراست هست که شاید لازم نباشه تا برای خیلی پروژهها از JQuery استفاده کنید. ولی بهتره بدونی که جاوا اسکریپت چند تا فریم ورک خوب دیگه مثل آنگولار و یا ورک وید هم در اختیار داره.
آیا لازمه که همه زبان های برنامه نویسی فرانت اند رو یاد بگیرید؟
پروژههای فرانت اند در چند مرحله شکل میگیرند. یعنی باید از همون ابتدا برای خلق ساختار و بعد استایل دهد و در نهایت برای ارتباط سازی و البته رسپانسیو کردن اقدام کنید. برای هر مرحله به یک زبان خاص نیاز دارید. کاربردهای زبان های فرانت اند در طی شدن این مراحل زنجیره وار هست. یادت باشه که موارد استفاده زبان های فرانت اند خیلی محدود نیست و میتونی با استفاده از فریم ورک ها در این محیط هرچه بهتر کار کنید. اما در نهایت اگه قراره تا یه پروژه رو از صفر تا صد دست بگیرید قطعا به یادگیری ترتیب درست از این زبان ها نیاز دارید. از طرفی سن مناسب یادگیری برنامه نویسی برای پروژههای فرانت اند از حدود آغاز دوره جوانی است و کل مراحل یادگیری در حدود 2 سال هست.

سوالات متداول کاربردهای زبان های فرانت اند
1. از جاوا اسکریپت میشه برای سمت سرور استفاده کرد؟
بله. اما از قبل باید پلتفرم Node.Js رو نصب کرده باشید.
2. برای رسپانسیو کردن صفحات سایت از کدام زبان فرانت اند استفاده میکنید؟
رسپانسیو کردن به معنای انعطاف پذیری صفحات در نمایشگرهای مختلف هست و برای این کار به زبان CSS و فریم ورک های این زبان نیاز دارید.
3. بهترین فریم ورک CSS برای کار در فرانت اند چیست؟
هر کدام از فریم ورک های CSS کارایی خاص خودشون رو دارند ولی بهتره تا اصول کار با فلکس باکس و یا تیلویند رو بلد باشید.

